How to Be Successful at University
Created by: Sujean, Darcy, Xinyi, and Thomas

Photo by Brooke Cagle on Unsplash
Overview
The transition from high school to university can be challenging. In contrast to high school, post-secondary education not only covers a broader spectrum of information but also delves deeper into each topic while incurring a heavier workload. In grade school, very rarely are students taught practical skills such as time management, organization, task prioritization, and personal deadline management. These skills are typically developed on the student’s own time as they learn to navigate coursework; students often feel unprepared when undertaking this transition.
This lesson is designed to help students understand the strategies and skills that they can employ to help mitigate transitional challenges in university. As the objectives cover a handful of management skills, there are still many skills that are not mentioned in this lesson. By providing students with a foundational awareness of these useful skills, students will be prepared to continue learning and adopting more of these skills throughout their time in university.
Our group’s topic is “How to be Successful in University” for those who are transitioning from high school to university. We hope that the skills taught through our lesson are adopted by grade 12 students, and these skills make the transition smoother for them.
Let’s Get Started!
Before we dive into the main material, here is an infographic of the main ideas surrounding success tips at university:
EDCI 337 University TipsLesson Objectives
By the end of this week, you will be able to:
- Describe what time management, organization, task prioritization, and personal deadline management are,
- Relate these subtopics to the overarching topic of “How to be Successful in University”,
- Recognize, describe and apply the principles of each subtopic, and
- Utilize practical applications of each subtopic (building personal to-do lists, personal calendars, segment time for assignments, etc.).
Read/ Watch
Watch: How to Use Google Calendar (2022) (7:44 mins) – A great introductory video on the basic mechanisms of Google Calendar
Watch: How to Create Excel School Calendar with Automatic Date Maker (12:55 mins) – Introductory video for creating a calendar specifically for students
Read: Organization Strategies for Students (10 mins) – An article from Stanford University with tips for organization (physical and electronic)
Time Management
For the most part at university, there is typically a mountain of assignments but only a scarce amount of time. By adopting good time management, you can ensure to achieve more and feel that your time has been spent more effectively. The main idea of good time management is that it helps produce increased productivity and efficiency in all of your work. Poor time management makes you believe that your tasks actually control how your day flows. However, effective time management occurs when you are actually in control of the tasks that you need to do (MindTools, n.d.).
A few tips to start practicing or improving your time management skill are the following:
- Read the course syllabus first because it typically has a schedule of lessons taught and assignment due dates (MindTools, n.d.)
- Make a to-do list (MindTools, n.d.)
- Change your multitasking habit to focusing on 1 piece of work at a time (MindTools, n.d.)
- Learn to delegate tasks in a group project (MindTools, n.d.)
- Work out how much time is needed per task (MindTools, n.d.)
Learning Activity for Time management module: Student ‘A’ is a full-time high school student; he has a lot of activities that he wants to do for the coming school year. The activities include:
- Working a part-time job at Thrifty Foods (15 hours per week)
- Badminton practice (once a week for two hours per session)
- Toastmasters (a public speaking club), twice a week for 1 hour per session
Please create a tentative weekly schedule for this student. On top of the required activities above, please also include time for him to sleep (8 hours every day) and do his homework (1 hour every day). Below is an example you may use for inspiration.
Grey Minimalist Weekly CalendarTemplate retrieved from Canva
Organization Management
When school work piles up, school materials can be easily misplaced and lost. This ultimately comes down to how well organized you are with your physical surroundings as well as your technological surroundings. Organization management is another way to say how you organize your resources to ensure it benefits you and your work (The Business Professor, 2022). It’s a skill that allows you to oversee all of your own tasks; this gives you the opportunity to think about how you want to approach them. But it can also be applied to non-work related things such as staying tidy, organizing your books together, keeping a clean and comfortable environment, etc. The main idea of being good at organizing is that it allows you to be consistently productive in your work and saves you plenty of time that might’ve been used looking or thinking about something you did not organize prior. Ultimately assisting you down a path of success (The Business Professor, 2022).
Some useful physical organization skills that can be adopted are the following:
- Documentation
- Filing
- Cleanliness
(Indeed, 2022).
Learning Activity for Organization Management Module: Student ‘B’ has a group essay for her English class. Her group consists of herself, and two other students (Student ‘C’ and Student ‘D’). The essay must include an introduction, at least three paragraphs for the discussion, and a conclusion. The topic is of your choosing. Please create one document: delegation of tasks and roles.
Below is an example you may use for inspiration.
Orange Pastel Group Project Planner (1)Template retrieved from Canva
Prioritization Management
It’s very common for learners to become overwhelmed with multiple tasks within a time frame; to overcome this, an important skill is prioritization management. This strategy seeks to give learners empowerment in their queue of work through the strategic triage of work packages, as well as keeping an eye on the full span of ongoing workflows (Adobe, 2022). Learners trying to employ this skill should seek out work aspects like deadlines, depth of grading, expected time of completion, and marking weight to make informed decisions on which work to tackle over another; this kind of “triage” allows for a more strategic approach for ticking tasks off their agenda, which includes nuance in regards to the amount of time spent on a task, as compared to the relevant reward, or grading. A seasoned user of prioritization management will dedicate more time to larger assignments, and exams, as they’re aware that this takes prestige over “lower-priority” tasks.
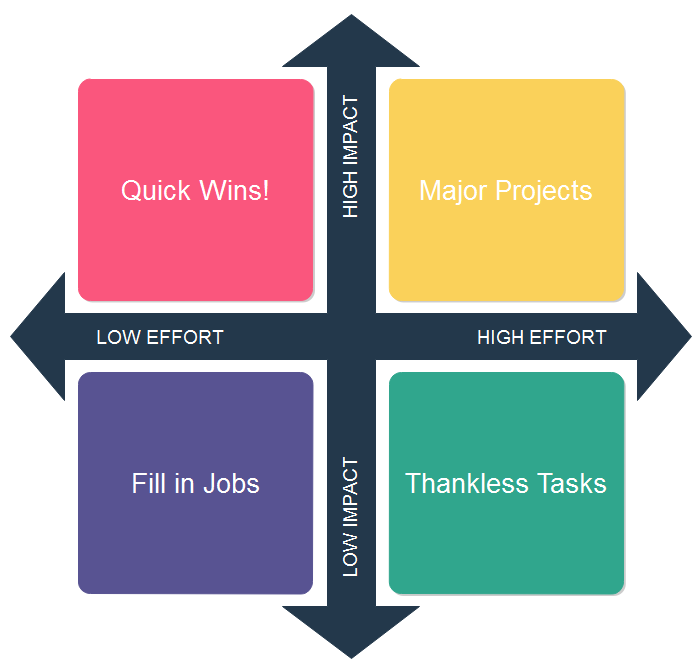
This can be explained by the “Impact-effort Matrix”, which seeks to illustrate that the more impact a task will have, the more effort should be put in. It also highlights the interest that should be placed on “quick-wins”: which are described as tasks that are low-effort but produce a high return of impact (Gibbon, 2021). A major aspect of this approach ties in with the aforementioned time management: listing out applicable tasks, but then adding onto this by self-delegating the work depending on its perceived urgency, or ease of impact.

Photo of Impact Effort Matrix by James Freeman on Edraw
Learning Activity for Prioritization management module: Student ‘E’ has multiple tasks that he needs to be completed today. These include:
- Cleaning his room
- Laundry
- An online quiz for his pre-calculus 12 class (worth 5% of his grade)
- Editing and submitting an essay for his English (worth 10% of his grade)
- Going Christmas shopping with his friends
- Walking his dog (1-hour walk)
- Volunteering at a soup kitchen (4 hours)
Below is an example you may use for inspiration. Please sort the listed tasks from highest to lowest priority based on the information given regarding each task. Please also justify your list.
Beige Clean and Trendy Daily To Do ListPersonal Deadline Management
Every student has heard that goal-setting habits are an extremely helpful and pertinent skill for staying on top of work and keeping healthy study/life habits: a niche within this method is self-derived deadline management. Personal deadline management, prioritization, and time management are all closely linked together. In order to meet academic and personal life responsibilities, priorities have to be in place, and you need to figure out the timing of each activity in relation to each other. Calendars are one effective tool to visually organize your personal deadlines.
Calendars can be created through Microsoft Excel or Google Calendar, or you can simply use the calendar on your personal device. On Google Calendar, you can color-coordinate your tasks, set reminders for tasks, and also easily share your calendar with others (https://workspace.google.com/products/calendar/). Staying focused on each task that is specified on your calendar can be very tiring. Therefore, one strategy is to create soft and hard deadlines. The inclusion of a soft reminder helps when tackling learning, as a well-placed notification somewhere along the project timeline acts as a minor deadline that will help offset the chance of falling behind on overall project work (Team Board, n.d.).
Although concentrating on the task at hand is important, coursework is a marathon, not a sprint. It’s important to include breaks in a timeline: mental drain and fatigue are major obstacles when a deadline is not constructed reasonably, and burnout will inevitably take away from usable work time. To touch on this further, if a self-set deadline is missed, it’s in the learner’s best interest to handle missed deadlines before they compound (Team Board, n.d.).
Learning Activity for Personal Deadline Module: Student ‘G’ has an individual project coming. It is to create a blog post about a topic of their choosing. Please create a Gantt chart to help the schedule their project! Below is an example of a Gantt chart.
Blue Aesthetic Professional Gantt GraphTemplate retrieved from Canva
Let’s Summarize everything with this interactive story!
Below is a sketch note providing additional tips!
Application
Now that we have covered four main topics of academic success factors at university, it’s time to apply your new knowledge!
In a group of three, you will create a calendar for a hypothetical student who works part-time and is in grade 12. The calendar must be a realistic one while also trying to maintain a healthy lifestyle.

Photo of Effective Scheduling on TMETRIC
The specific details of the hypothetical student include:
- Participates in weekly sports activity (one sport of your choosing, length of sports activity is your choosing)
- Works 15 hours per week
- Needs 8 hours of sleep per day
In combination with the project, please document soft deadlines that your group has set, task delegation, and a list of priorities for the group. You are free to use any calendar creation software.
Reflection Questions
- Provide an example of an organizational strategy that you would employ and explain how it would benefit you.
- Provide the definitions of task management and prioritization and why it is important in post-secondary education. How do these tie into time management?
- Why is time management important and how can these benefit university students?
- How can personal deadlines help contribute to a successful transition from high school to university?
- Why are these strategies important? Consider the context of the transition from high school to university. How do these strategies differ compared to what you employed in high school? What strategies do you currently use and how would you modify them (after learning these principles)?
To Do This Week
- Read/ Watch everything in this week’s post
- Complete the learning activities
- Start working on the assessment
- If the assessment is complete, complete a reflection on the assessment
Theories and Principles
Below are some of Merill’s Principles of Instruction that were incorporated into our lesson:
- Learning is promoted when learners are engaged in solving real-world problems – Our lesson focuses on the real-life problem of management skills not being taught in grade schools. With this as the vocal point of our lesson, we engage students with real-life situations such as the group project scenario.
- Learning is promoted when existing knowledge is activated as a foundation for new knowledge- Our lesson is built upon our students’ understanding of time. In order to divide the day (24 hours) into the appropriate amount of time for each task, our lesson relies on our learners to know that time cannot go backward, there are 24 hours in a day, know that the units of time and to convert the units with each other.
- Learning is promoted when new knowledge is applied by the learner – After each subtopic is covered, the student is asked to participate in learning activities. Each learning activity is solely related to that topic (i.e. the topics are not cumulative for the learning activities). All the activities eventually lead to the final assessment.
- Learning is promoted when new knowledge is integrated into the learner’s world – The final assessment is a very realistic reflection of what the grade 12 students might face at university. Furthermore, these skills are taught not only apply to academics but also in the workforce and extracurricular activities.
Below are examples of how Mayer’s Theory of Multimedia Learning was used in our lesson:
- Segmenting: The overarching topic of the lesson is broken down into four subtopics, this makes for a very natural “split” of the infographic real estate. Each subtopic contains a quick and easy piece of information that allows the user to understand in small portions.
- Coherence principle (used for the infographic): Irrelevant images and text have been excluded to ensure simplicity. Consequently, every component of the infographic has high relevance to the topic without any distractions.
- Spatial Contiguity (used for the infographic): Each image is placed beside its corresponding subtopic. As such, learners will not be confused as to what the image means and how it ties into the content.
Below are examples of how Design Principles were used in the creation of our multimedia items:
- Colour (used in the infographic and sketch note) – In the infographic, there is a consistent color scheme so that the color palette is not too overwhelming. The colors chosen do not obstruct the writing. Likewise, in the sketch note, there is also a consistent color scheme. By only having three colors, they are not too distracting from each other.
- Hierarchy (used in the infographic) – The size of the text is from biggest to smallest; this alerts the reader where the most important information is. This provides a logical flow of information for the reader
- Balance (used in the infographic) – The alignment of the graphics alternate so there is an overall balance in the infographic. Nothing is heavily on the left side nor heavily on the right side.
Final Lesson Plan and Final Project Plan
Final Project Plan and Lesson PlanReferences
- Adobe. Adobe Communications Team. Priority Management: A Complete Guide to Managing Priorities. (2022, March 18). https://business.adobe.com/blog/basics/priorities-management
- Freeman, J. Edraw. Editable impact effort matrix templates. (March 9, 2021). https://www.edrawsoft.com/impact-effort-matrix-templates.html
- Gibbon, Sarah. Nielsen Norman Group. 5 Prioritization Methods in UX Roadmapping. (2021, November 14). https://www.nngroup.com/articles/prioritization-methods/
- Greenwood, J. (n.d.). Merrill’s First Principles of Instruction. James Greenwood. https://www.james-greenwood.com/instructional-design/toolkit/merrill/#:~:text=The%20premise%20of%20Merrill%E2%80%99s%20first%20principles%20of%20instruction,principles%20are%20necessary%20for%20effective%20and%20efficient%20instruction.%E2%80%9D%28p44%29
- MindTools. Mind Tools Content Team. What is Time Management (n.d.). https://www.mindtools.com/arb6j5a/what-is-time-management
- Indeed. Organizational skills: 10 types and how to improve them. (June 16, 2022). https://www.indeed.com/career-advice/career-development/organization-skills
- Team Board. Why are Deadlines important? Know the Effective Way of Deadline Management. (n.d.). https://www.teamboard.cloud/deadline-management/
- The Business Professor. Organizing function of management – explained. (October 5, 2022). https://thebusinessprofessor.com/en_US/management-leadership-organizational-behavior/what-is-the-organizing-function-of-management
- TMETRIC. Setting work schedules: A Complete Guide for managers. (2022). https://tmetric.com/work-schedules
- Unsplash. Free images and pictures. (March 27, 2018). https://unsplash.com/photos/g1Kr4Ozfoac
- Watt (2022). W-2: How Do We Learn? https://edtechuvic.ca/edci337/2022/08/29/w2-how-do-we-learn/
- Watt (2022). W-5: Design Principles for Multimedia Presentation. https://edtechuvic.ca/edci337/2022/10/02/w5-design-principles-for-multimedia-presentations/








Recent Comments